Javascript ist da nicht so. Eine Variable ist da nicht auf String oder Integer festgelegt. Im JSON-Objekt stecken aber erstmal Strings, da wird ja auch keine Definition mitgegeben. Wenn Javascript nun also der Meinung ist, dass es sich um einen String handelt, wird eben ein String gespeichert und ioBroker meckert dann, dass der state nicht passt. Probiere mal, im Blockly ein "nach Zahl" aus dem Konvertierung-Block vorzuschalten. Ich gehe davon aus, dass es dann klappt. Bei den ersten beiden Werten (RSSI und SOC) wurde das ja auch gemacht.
Ich habe am WE mal quick and dirty was zusammengeschustert und das gerade etwas erweitert. Das kannst du ja vielleicht als Grundlage für eine Programmierung in javascript nehmen. Ich werde mich da demnächst auch mal ransetzen, muss aber schauen, dass ich dafür mal Zeit finde.
Der Code kann noch nix, außer ein paar Daten aus dem JSON-Objekt lesen und in der Konsole ausgeben. Den habe ich übrigens zum Teil hier bei
@Markus7501 geklaut (Danke, hat mir sehr geholfen!). Zum Schreiben muss aber nur je ein setState ergänzt werden:
setState(Pfad, Wert);
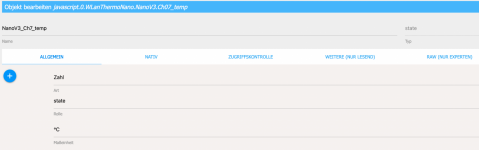
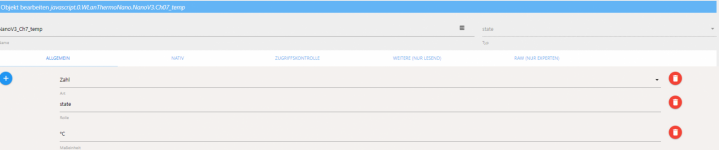
Das Anlegen der Datenpunkte kann am Anfang erfolgen. Mit entsprechender Abfrage kann es auch jedes Mal mit ausgeführt werden. Evtl. geschickt in einer Schleife für die einzelnen Kanäle. Pfad ist der Pfad *unterhalb* javascript.0. (Die Werte werden immer unterhalb angelegt. Ich weiß nicht, ob es stört, wenn der komplette Pfad angegeben wird. Ich hatte da mal Schwierigkeiten. Kann aber auch an was anderem gelegen haben.) Wert ist der Wert, der geschrieben werden soll und Objekt beinhaltet dann Name, Typ, Rolle und evtl. Einheit.
Das ist kein Code, den ich ausprobiert habe. Stecken also bestimmt noch ein paar Syntaxfehler drin und die Werte sollten auch nochmal auf Korrektheit geprüft werden, damit die Pfade nicht gemixt sind.
//Init
//1. Benötigte Variabelen als Einstellungen, weden später in einer Variablen gesichert und können zur Laufzeit verändert werden
var device = "MINI-ESP"; //Name Mini
var pathmqtt = "mqtt.0.WLanThermo."; //MQTT Name
var pathdata = pathmqtt + device + ".status.data"; //MQTT volständiger Pfad
var pathjs = "javascript.0.Grill."; //genera iobroker path
var pathChannels = pathjs + device + ".channel"; // path to store chanels
var pathPitmaster = pathjs + device + ".pitmaster"; // path to store pitmaster
var pathSettings= pathjs + device +".settings"; // settings path in iobroiker
var max_channels = 12; // anzahl der verfügbaren Kanäle
const DP = "WLanThermoNano.NanoV3.";
// Dient der Logging-Ausgabe
function info(Ausgabetext)
{
console.log(Ausgabetext);
}
function StateAnlegen(Pfad, Wert, Objekt)
{
if ((getState(Pfad).val) == null)
{
createState(Pfad, Wert, Objekt);
}
}
//System
StateAnlegen(DP+"Charge" ,"", {name:"NanoV3_Charge", type: "boolean", role: "state" });
StateAnlegen(DP+"RSSI" ,"", {name:"NanoV3_RSSI", type: "number", role: "state" });
StateAnlegen(DP+"SOC" ,"", {name:"NanoV3_SOC", type: "number", role: "state" });
StateAnlegen(DP+"Unit" ,"", {name:"NanoV3_Unit", type: "string", role: "state" });
StateAnlegen(DP+"Online" ,"", {name:"NanoV3_Online", type: "string", role: "state" });
//Pitmaster
StateAnlegen(DP+"id" ,"", {name:"NanoV3_id", type: "number", role: "state" });
StateAnlegen(DP+"pid" ,"", {name:"NanoV3_pid", type: "number", role: "state" });
StateAnlegen(DP+"value" ,"", {name:"NanoV3_value", type: "number", role: "state" });
StateAnlegen(DP+"set" ,"", {name:"NanoV3_set", type: "number", role: "state" });
StateAnlegen(DP+"typ" ,"", {name:"NanoV3_typ", type: "string", role: "state" });
StateAnlegen(DP+"set_color" ,"", {name:"NanoV3_set_color", type: "string", role: "state" });
StateAnlegen(DP+"value_color" ,"", {name:"NanoV3_value_color", type: "string", role: "state" });
//Channels
StateAnlegen(DP+"Ch01_nbr" ,"", {name:"NanoV3_Ch1_number", type: "number" , role: "state" });
StateAnlegen(DP+"Ch01_name" ,"", {name:"NanoV3_Ch1_name", type: "string" , role: "state" });
StateAnlegen(DP+"Ch01_typ" ,"", {name:"NanoV3_Ch1_typ", type: "number" , role: "state" });
StateAnlegen(DP+"Ch01_temp" ,"", {name:"NanoV3_Ch1_temp", type: "number" , role: "state", unit: "°C" });
[...]
// Hier wird der Code hinterlegt, der ausgeführt werden soll, wen sich etwas in den Daten ändert (ne: nur bei Änderungen).
on({id: 'mqtt.0.WLanThermo.NANO-98f4ab755a08.status.data', change: "ne"}, function (obj) {
var jr;
// Werte aus MQTT lesen und in alle Kanäle (max 12 Schreiben)
try
{
jr = JSON.parse(getState(pathdata).val);
}
catch (e)
{
//console.error('Cannot parse: ' + getState(pathdata).val);
return;
}
// Werte auslesen und ablegen für die Kanäle
for (var i = 0; i < max_channels; i++)
{
// hier müsste dann jeweils ein setState hin:
setState(DP + "Ch0" + i +"_temp", parseFloat(jr.channel
.temp));
// Ist noch nicht ganz ausgereift, geht nämlich nur bis 9. Danach passt der Name nicht mehr.
// parseFloat ist das casten in eine Zahl. Natürlich nur für Zahlen notwendig.
info(jr.channel.temp);
info(jr.channel.name);
info(jr.channel.min);
info(jr.channel.max);
info(jr.channel.typ);
info(jr.channel.alarm);
info(jr.channel.color);
info(jr.channel.connected);
info(jr.channel.fixed);
}
});